Questions & Answers
Inevitably, with the release of Fast Edit came usage questions from users. So, here's a list of questions I've been asked along with their useful responses, which I'm sure will help others too. More questions and answers will be added, as they are asked in the future.
Just click on a question to view its answer.
If you have a question that isn't answered here, please do not hesitate to contact me and I'll add it below along with a suitable answer.
Installation questions
- Q: How do I remove the login icon from all web pages and move it to a dedicated admin login page?A: So you don't want to tempt visitors to click the Fast Edit login icon? OK, let's move the login form to its own standalone admin login page. This method works for Fast Edit v1.0 and Fast Edit Mini/Micro, so it's an all-round fix.
Please note, as of the August 23rd 2013 update, Fast Edit v1.0 now comes with it's own dedicated admin panel, so although you can still apply this simple login fix if you wish, it's not really necessary as you can just log in at "http://www.mywebsite.com/fast_edit/"
But back to the fix... First, download the "site admin login page (zip | 2kb)" file, (downloads are available when you view the full version of this website on a desktop computer) unzip it and upload it to the root of your website.
Next, just remove the block of HMTL from the "includes/header.html" file that inserts the login panel.
That's it for Fast Edit Mini - browse to "http://www.mywebsite.com/_site_admin.php" to see your new login page. And if you want to see it in action, there's a sample login page installed on the in-house demo here.If you're using Fast Edit v1.0 or later, you'll also need to make very small edits in two additional files, so let's open the "includes/menu.html" file first and make the highlighted change;if ( $file!='.' && $file!='..' && $file!='index.php' && $file!='page_preview.php' && $file!=$hidefile && $file!='_site_admin.php' )
All I've done is add reference to the "_site_admin.php" page to be excluded from the menu with this syntax;&& $file!='_site_admin.php'
You'll need to do something similar to exclude the file from the Page Manager too so next, open "fast_edit/fast_edit.php" and make the following highlighted change;if ( ($page!='..') && ($page!='.') && ($page!='index.php') && ($page!='page_preview.php') && ($page!='_site_admin.php') ) // add .php files to exclude from page manager as required
Now when you browse to http://www.mywebsite.com/_site_admin.php, you'll get a dedicated login page!
- Q: Fast Edit is throwing a 406 ("Not Acceptable") error. How do I fix it?A: Some users have reported seeing the following error message after installing Fast Edit;
Not Acceptable
This is most likely due to a mod_security module update or misconfiguration on the server. You can try to fix it yourself by putting this in the ".htaccess" file at the root of your website (create it if one doesn't exist);
An appropriate representation of the requested resource ... could not be found on this server<IfModule mod_security.c>
If that doesn't work, try disabling the mod_security module via the "Modsec" manager in your web hosting control panel.
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>
If you do not have access to the mod_security module yourself, please ask your web host to disable it for you.
- Q: Why doesn't Fast Edit work (it doesn't load/just shows the "Home" button/shows errors)?A: Fast Edit won't work on servers that have PHP configured to run in "Safe Mode". This is because Fast Edit needs to run PHP functions such as fopen, fwrite, fread, opendir, readdir, closedir, etc., so if they are disabled, Fast Edit can't do what it needs to do.
If you enable these function settings in your "php.ini" file and/or turn "Safe Mode" OFF (you may need to ask your web host to do this) this will hopefully fix things.
A web host who is known to run PHP in "Safe Mode" by default (particularly on Windows shared hosting accounts) is GoDaddy. If your account is running on Windows, please switch to the Linux Operating System (or choose Linux at sign-up so you're running with higher PHP functionality from the word go).How to switch from Windows to Linux on GoDaddy
I'm only including brief instructions of how to do this here because I've recently had to get somebody out of a similar pickle! This information is correct as of December 2010.- Very important; please make a complete backup of your website and databases before you start.
- Login via the Hosting Control Center >> choose "My Account" from the top right >> select "Web Hosting".
- Under "Products > Web Hosting", click on the name of the hosting account whose operating system you want to change.
- Select the "Edit Account Details" tab >> choose a Linux plan >> "Save Changes".
You could also refer to their "Should I choose a Windows or Linux hosting account?" help article.
- Q: Why can't I login to Fast Edit? I enter the correct username and password but I never see the Fast Edit toolbar.A: If the login appears to stall and not get you anywhere, I would guess that there's a problem with the session_save_path() on your server.
You can check to see if your session_save_path() is writable by pasting this code towards the top of the "fast_edit/fast_edit_login.php" (or "fast_edit_BE/fast_edit_login.php") file, after the copyright notice;if (!is_writable(session_save_path())) {
If when you view Fast Edit in a web browser, there is a message at the very top of the screen saying something like;
echo 'Session path "'.session_save_path().'" is not writable for PHP!'; }Session path "/var/lib/php/session" is not writable for PHP!
Take this information to your web host and ask if they can change the server settings for you to make the reported path writable. This may not be possible on some shared hosting servers, but they might be able to set an alternative location where sessions can be stored instead.
Alternative: Although the above solution is preferred, a DIY approach may be possible, but again, it depends on your server setup and what your hosting account permits. This alternative method involves replacing all instances of "session_start();" with the code below;ini_set('session.save_handler', 'files');
Edit the session_save_path() so it looks something like "/home/www/mywebsite.com/sessions/" or "/home/user/public_html/sessions/", etc. You will need to create this alternative "sessions/" folder yourself and CHMOD it to 755 (or 777).
session_save_path('/full/server/path/to/alt/session/folder/');
session_start();
"session_start();" is known to appear in the following files, so these are the ones you should edit.
Fast Edit v1.0;- "fast_edit/index.php"
- "fast_edit/tinymce/tinymce/jscripts/tiny_mce/plugins/tinybrowser/config_tinybrowser.php"
- "includes/header.html"
- "fast_edit_BE/index.php"
- "fast_edit_BE/tinymce/tinymce/jscripts/tiny_mce/plugins/tinybrowser/config_tinybrowser.php"
- "includes/header.html"
- Q: Why won't Fast Edit save the changes I make to my web page/create new pages, etc.?A: Make sure you've CHMOD'd the "fast_edit/" folder (or "fast_edit_BE/" folder), and all folders within, to 755. This gives the Fast Edit scripts permission to write (save) your edits in the appropriate files and create new pages on the server.
You can also try CHMOD'ing to 777 if 755 doesn't work for you.
Also make sure that Fast Edit is installed at the root of your website, that is, in the main folder.
For more information on how to CHMOD, please read this very helpful article by PHPJunkyard.
- Q: Why can't I edit/delete the web pages I uploaded from the demo pack? I can only edit/delete newly created ones.A: Check file ownerships. For example, if your server is running in libphp5 mode (rather than FastCGI), files uploaded via FTP will have different ownerships than files created programmatically via scripts on the server (libphp5 runs as user httpd.httpd), so you might need to reset (chown/chgrp) the "fast_edit/" folder (or "fast_edit_BE/" folder), and all folders within, after upload.
FastCGI doesn't have the ownership problem because it runs as your own user.group, so check in your web hosting control panel to see if you can switch PHP mode over to this. If you can't do it yourself, check with your web host.
- Q: How can Fast Edit v1.0's Page Manager be configured to handle sub-pages in sub-folders?A: Unfortunately the Page Manager in Fast Edit v1.0 can only see pages in the root folder of your website so if you have pages in sub-folders that need editing, etc. you should move them to the main folder.
Of course, this will initially make the pages visible in the automatic menu but you can then toggle their menu visibility via the Page Manager and hide them from view. Don't worry, the pages still exist on the server (in the root folder) but the menu just doesn't include them if their visibility status is set to "hidden".
Worried about the affect that moved pages will have on your SEO? Setup permanent 301 redirects and worry no more.
- Q: How can I make the File Manager (file upload)/WYSIWYG image/file browser work?A: First, make sure you've CHMOD'd the "userfiles/" folder, and all folders within, to 755 (or 777).
Then, if the default settings don't work for you, there may be some problems with the path and link settings in the "fast_edit/tinymce/tinymce/jscripts/tiny_mce/plugins/tinybrowser/config_tinybrowser.php" file, so check there to make the changes suggested below.- For file upload paths, try setting the file locations to '/userfiles/images/', '/userfiles/media/' and '/userfiles/files/'
respectively. The '/' at the start of each of these strings tells the browser to start looking for each location from the root
of your website.
Alternatively, try absolute server paths - something like" '/home/www/mywebsite.com/userfiles/images/'; " or " '/home/user/public_html/userfiles/images/'; ", etc.
- For file link paths, try reverting back to the three default settings that have been commented-out ('//' at the start of a line of PHP code comments it out); uncomment those and comment-out/delete the three lines below them instead. Alternatively, you can manually enter the full link paths to your userfiles folders, including the http:// part, like this, " 'http://www.mywebsite.com/userfiles/images/'; ", etc.
- For file upload paths, try setting the file locations to '/userfiles/images/', '/userfiles/media/' and '/userfiles/files/'
respectively. The '/' at the start of each of these strings tells the browser to start looking for each location from the root
of your website.
- Q: In Fast Edit v1.0, how can I hide pages from the menu if the Page Manager is in "basic" mode?A: This might seem tricky - with the Page Manager running in "basic" mode there's no obvious way to hide pages from the menu - but there are actually a few things you can do;
- Code your own static HTML menu
This might sound obvious but if you don't intend to use the Page Manager in "advanced" mode (where new pages can easily be created) then you don't really need an automatic menu to dynamically add pages from your website's root folder.
- Mimic what the menu visibility toggle switch does
You can mimic what the menu visibility toggle switch does and manually create a .txt file in the "fast_edit/_menu_status/" folder with the word "hidden" typed into it. The name of the file should match the name of the page to be hidden. So, for example, if you want to hide a page called "my_pet_cat.php", the file that you manually create should be called "my_pet_cat.txt".
- Edit the "includes/menu.html" file to hide certain pages
Look for the following array in the "includes/menu.html" file...if ( $file!='.' && $file!='..' && $file!='index.php' && $file!='page_preview.php' && $file!=$hidefile )
...and add a " && $file!='my_pet_cat.php' " inside the brackets for every page you need to hide.
- Code your own static HTML menu
- Q: In Fast Edit v1.0, how can I hide pages from the dynamic menu and from the Page Manager?A: You can set pages to exclude from the menu and Page Manager in the $page_exclude() array in the "fast_edit/fast_edit_config.php" file.
A: So you have pages at the root of your site that you don't want to include in the automatic menu or the Page Manager? Here's what you need to do;
First, look for the following array in the "includes/menu.html" file...if ( $file!='.' && $file!='..' && $file!='index.php' && $file!='page_preview.php' && $file!=$hidefile )
...and add a " && $file!='my_pet_cat.php' " inside the brackets for every page you need to hide.
Secondly, look for the following array in the "fast_edit/fast_edit.php" file...if ( ($page!='..') && ($page!='.') && ($page!='index.php') && ($page!='page_preview.php') )
...and add a " && ($page!='my_pet_cat.php') " inside the outer brackets for every page you need to hide.
- Q: How do I add a "change font-colour of selected text" button to the WYSIWYG editor's toolbar?A: The actual editor used for Fast Edit's WYSIWYG toolbar is a free JavaScript editor called TinyMCE.
It is totally customisable, so you can chop and change what buttons appear on the toolbar or even make your own using your own functions.
Fast Edit v1.0, Fast Edit BE and Fast Edit Mini have all default plugins already included and installed in their respective download packs so just take a look at the TinyMCE examples page and enable your favourites.
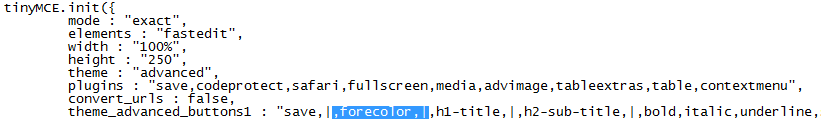
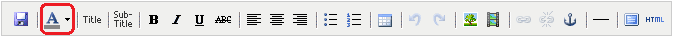
Specifically, if you want to enable the "forecolor" option, which is the button that provides a quick and easy way to change highlighted text colour, all you need to do is open the "fast_edit/js/fast_edit_toolbar.js" file and make the highlighted change;
gives you...
- Q: How can I change the way the WYSIWYG editor handles my HTML markup?A: The editing window formats HTML markup using a free JavaScript editor called TinyMCE.
You can customise the way your markup is handled by changing the options within the tinyMCE.init() JavaScript call that lives inside of the "fast_edit/js/fast_edit_toolbar.js" file. There are many to choose from - please refer to the settings available in the TinyMCE 3.x Configuration Documentation.
- Q: Can Fast Edit be installed on pages with a .html or .htm extension?A: All versions of Fast Edit natively work on web pages that end with a .php extension (it's a PHP script afterall!).
However, it is possible to configure your server to run PHP scripts in .html/.htm pages, which should make it possible to use Fast Edit Mini/Micro or Fast Edit BE in your .html/.htm web pages. Please refer to this Using .htaccess to make all .html pages run as .php files article for tried and tested methods. If these methods do not work for you, speak to your web host.
You would not be so easily able to use Fast Edit v1.0 on .html/.htm pages though (not without some script fiddling) as that version creates new PHP pages and writes them to the server automatically with the .php extension.
- Q: If I rename all of my .html/.htm web pages to end with .php, won't that hurt my SEO?A: On its own, yes - web addresses would change so search engine spiders would need to crawl and rank your web pages as though they were brand new. This means you would lose rank for established pages.
However, you can set up 301 redirects using .htaccess and that will notify search engines of the changes so there shouldn't be any negative impact on SEO.
- Q: Where do I put my other JavaScript, CSS or PHP files in a Fast Edit v1.0 powered website?A: You can put your CSS and JavaScript files wherever you want. Maybe put them in the existing 'includes/' folder, or create a new folder/sub-folder of your own.
You can create any other folder at the root of your website and Fast Edit will still work fine. Don't worry about building up your real website around the sample one - you can safely add more folders, as long as you keep the existing ones where they are, with their original names.
You can also safely put HTML, JavaScript and CSS files in the root website folder if you wish, because Fast Edit v1.0 only recognises PHP files that it finds there. But even this isn't a problem because you can also put your own custom PHP pages in the root folder, as long as you add them to the $page_exclude() array and/or $page_protect() array in the main config file, which will exclude/protect them from Fast Edit's v1.0's Page Manager. Think of this as a convenient safety feature for your special landing pages or other PHP scripts.
- Q: The in-page Fast Edit toolbar appears half-way up/underneath my web content. Why isn't it at the bottom?A: Once you've logged in, if the Fast Edit toolbar overlaps or sits underneath your web page content, there's a good chance that the problem stems from absolute positioning of other elements in your web page (relative to the <body> tag, as the immediate parent).
The reason for this is that absolute positioning pulls things out of the normal flow of a web page document, and because the Fast Edit toolbar isn't absolutely positioned, and does sit in the normal flow of things (when placed directly above the closing </body> tag), it will sit where it is immediately able to (most likely right at the top or under a banner).
There are a number of possible solutions to either accommodate or counteract this behaviour;- Recode your entire web page using relative positioning.
(Unless you've got a simple design, this will take some time)
- Absolutely position the Fast Edit toolbar - the container <div> uses a class of "fast-edit-outer".
(Not a fantastic idea and with varying content heights, will generate unpredictable results)
- Wrap your absolutely positioned elements inside a relatively positioned "wrapper" <div>.
(A quick and easy fix and should work a treat with the "fast_edit/fast_edit.php" file included directly above the closing </body> tag)
- Fast Edit v1.0 - Remove the "fast_edit/fast_edit.php" include from the "includes/footer.html" file and use the back-end admin panel.
(You'll lose in-page editing but you can still edit/manage everything from "http://www.mywebsite.com/fast_edit/")
And, as this method renders the in-page edit function useless, you might as well remove the extra CSS/JavaScript references from the "includes/header.html" file and "includes/footer.html" file too.
So, a few options - just choose whichever works or whichever is most convenient.
- Recode your entire web page using relative positioning.
- Q: My CSS is messing with the in-page Fast Edit toolbar, OR, My JavaScript breaks with the in-page Fast Edit toolbar?A: If the in-page Fast Edit toolbar isn't behaving nicely for you, feel free to try a few alternative solutions;
- Fast Edit Mini/Micro - Use Fast Edit BE (Snippet Manager) instead.
- Fast Edit v1.0 - Remove the Fast Edit CSS/JavaScript references from the "includes/header.html" file and "includes/footer.html" file, remove the "fast_edit/fast_edit.php" include from the "includes/footer.html" file, and just use the back-end admin panel at "http://www.mywebsite.com/fast_edit/".
- Fast Edit Mini/Micro - Use Fast Edit BE (Snippet Manager) instead.
- Q: I don't want to put the extra CSS/JavaScript files in my web pages. Can I still use Fast Edit?A: Yes, but with reduced functionality. It's great that you want to streamline your website but the in-page Fast Edit toolbar and edit function relies on these extra files. If, however, you don't mind losing this functionality, then yes, you can remove all extra CSS and JavaScript references and revert to back-end admin access only;
- Fast Edit Mini/Micro - Use Fast Edit BE (Snippet Manager) instead.
- Fast Edit v1.0 - You can just use the back-end admin panel at "http://www.mywebsite.com/fast_edit/".
- Fast Edit Mini/Micro - Use Fast Edit BE (Snippet Manager) instead.
- Q: Can I change the name of the core software/script folder to help make Fast Edit more secure?A: Yes, feel free to change the "fast_edit/" or "fast_edit_BE/" core folder names to anything you like. Just make your changes to the following files (the number in brackets is the number of folder name occurrences to change in each file).
Fast Edit v1.0;- "fast_edit/fast_edit.php" (21)
- "fast_edit/fast_edit_config.php" (6)
- "fast_edit/fast_edit_login.php" (2)
- "fast_edit/js/fast_edit_toolbar.js" (2)
- "fast_edit/styles/fast_edit.css" (2)
- "fast_edit/tinymce/tinymce/jscripts/tiny_mce/plugins/tinybrowser/upload.php" (2)
- "includes/footer.html" (9)
- "includes/header.html" (5)
- "userfiles/download.php" (1)
- "fast_edit_BE/fast_edit_config.php" (2)
- "fast_edit_BE/styles/fast_edit.css" (1)
- "fast_edit_BE/tinymce/tinymce/jscripts/tiny_mce/plugins/tinybrowser/upload.php" (2)
- "userfiles/download.php" (1)
- plus, any of the snippet paths included in your web pages
- "fast_edit/fast_edit.php" (3)
- "fast_edit/fast_edit_config.php" (1)
- "fast_edit/fast_edit_login.php" (1)
- "includes/footer.html" (4)
- "includes/header.html" (5)
- Q: Can users be restricted to what pages they can edit? Can I assign pages to certain users?A: Yes, pages can be assigned to specific users in the "fast_edit/fast_edit_config.php" file.
When pages are assigned to users in the $assignments() array, they can only edit those pages with the Page Manager running in "basic" mode. They cannot create or delete pages, and they cannot hide or change menu button order. They can still however, make and restore backups and manage files through the File Manager, as well and use the Template Manager if configured to do so.
Users not listed in the $assignments() array will act as admins and continue to enjoy access to all pages and functions.
Usage questions
- Q: How do I change the font size and colour through the Template Manager?A: You can use standard CSS in the Template Manager to alter the look of existing elements or to define a brand new look for custom elements.
To alter the font in the editable region (assuming you've kept the default ".editable" class in the "includes/header.html" file) you can use the code below and substitute in your own preferences;.editable {
Please note, the success of the Template Manager depends on the placement of the "fast_edit/editable_site_styles.css" link in the your "includes/header.html" file. If the default/master stylesheet for your site falls AFTER the "fast_edit/editable_site_styles.css" link, then custom CSS entered into the Template Manager may be over-ridden by default site styling. This method can be employed as a basic safety precaution, meaning the default styles for your site cannot be messed-up accidentally by the end-user.
font-family: Arial;
font-size: 12pt;
color: red;
}
If you're new to CSS and would like to learn more, please read the W3School CSS Tutorial and work through the examples.
Menu customisation questions
- Q: How do I make a horizontal menu with buttons all the same size (with/without button image)?A: The menu can easily be styled with CSS. The CSS that comes with the download pack of Fast Edit
(see the "includes/default_site_styles.css" file) is very basic so you should build on that existing code to customise your menu into something prettier.
The CSS below should give you a starting point and is commented for your convenience;ul.menu {
list-style: none;
margin: 0;
padding: 0;
height: 100%;
}
li.menu {
float:left;
margin: 1px 0;
padding: 0;
text-align: center;
width: 150px;
}
li.menu a, li.menu a:visited {
display: block;
text-decoration: none;
color: white;
font-size: 12px;
line-height: 25px;
width: 150px;
}
li.menu a {
background: url(path/to/image/button.png) repeat 0 0;
padding: 5px 0;
}
li.menu a:hover, li.menu a:active {
background: url(path/to/image/button-hover.png) repeat 0 0;
}
- Q: How do I make a vertical menu with buttons all the same size (with/without button image)?A: You can use CSS to style the menu and make it fit in better with your website. The CSS that comes with the download pack of Fast Edit (see the "includes/default_site_styles.css" file) is very basic so you should build on the code provided to customise the menu to your liking.
The CSS below is very similar to that used on this very website (to create the main menu on your upper left) and should help you get started. It's also commented for your convenience;ul.menu {
list-style: none;
margin: 0;
padding: 0;
height: 100%;
}
li.menu {
margin: 0 1px;
padding: 0;
text-align: center;
width: 150px;
}
li.menu a, li.menu a:visited {
display: block;
text-decoration: none;
color: white;
font-size: 12px;
line-height: 25px;
width: 150px;
}
li.menu a {
background: url(path/to/image/button.png) repeat 0 0;
padding: 5px 0;
}
li.menu a:hover, li.menu a:active {
background: url(path/to/image/button-hover.png) repeat 0 0;
}
- Q: How do I preload a "on hover" button image for my menu?A: You can preload a button image very easily with CSS. A very effective, lightweight solution (as suggested by John) can be found in the "Preloading CSS Background Images" thread at Stack Overflow. In brief, load multiple background images on a body:after pseudo element.
body:after {
display: none;
content: url(path/to/image/hover-button.png) url(path/to/image/active-button.png);
}
Miscellaneous questions
- Q: Do I need to credit you/Fast Edit on my website or advertise Fast Edit in any way?A: There is no need to credit me or Fast Edit on the front-end of your website because nobody really knows it's there.
The logic behind this statement is that since Fast Edit only comes into play once the admin has logged-in, only the admin knows of it's existence, so why would you plug Fast Edit to yourself? And even if you've built a website using Fast Edit for a client, there's not a requirement to advertise it to them since they probably don't have the need, capacity or capability to download and install it themselves. They wouldn't have asked you to build their website for them otherwise, would they?!
The only stipulation is that the copyright notices inside all component scripts of Fast Edit, and in the footer, remain intact and should not be deleted under any circumstances.
However, if you're so taken with Fast Edit that you want to sing its praises elsewhere on the internet, feel free to post a link to Fast Edit in your website or blog, like me Facebook, or follow me on Twitter. That would be absolutely smashing and much appreciated indeed!
- Q: Will future versions of Fast Edit include a choice of starter-template/template library?A: Unfortunately not. The concept of Fast Edit was to provide the end-user with a quick and non-destructive way of editing and managing basic website content on YOUR pre-designed site.
Fast Edit is a "back-end" tool. It is meant to be plugged into a website of your own design, giving you the freedom and control to create the layout, while giving the end-user a simple and non-technical way of managing their content.
Fast Edit is not meant to be a one-size-fits solution to getting a pre-made website.
- Q: Will you be making plugins for Fast Edit (RSS feeds/image galleries/blogs/news managers)?A: Yes and no. No, because I want Fast Edit to remain uncluttered, meaning no extras will be bundled with it, and yes, because I've been working on "Fast Apps; A series of free and easy-to-use series of tools and scripts to enhance your website".
Referring back to the concept of Fast Edit (which was as a "back-end" tool, to provide the end-user with a quick and non-destructive way of editing and managing basic website content on YOUR pre-designed site), it is up to the webmaster of each site to decide which website features are necessary and to source and include them as they see fit.
Head over to the Fast Apps website to grab some website-enhancing goodies! Additionally, many scripts for all manner of things can be sourced freely at Hot Scripts.
- Q: Why doesn't the Fast Edit template in the download pack look like your demo (I feel cheated)?A: I'm sorry you feel that way but the demo template is actually the template for MY website. Am I being unreasonable to ask you to design your own?
The concept of Fast Edit is as a "back-end" tool, to provide the end-user with a quick and non-destructive way of editing and managing basic website content on YOUR pre-designed site. So, basically, you design a website and Fast Edit can offer the means of editing it.
The onsite demo simply looks like the rest of this site to illustrate how Fast Edit can be plugged into an existing design.
- Q: My web designer charged extra for installing Fast Edit, but it's free. How do I get my money back?A: Sorry, but that's between you and your web designer. As you can see, I do not charge for the download and use of Fast Edit and I do not hold usage agreements with anybody who chooses to install it, be it for their own use or for their client.
That being said, there is some restructural work involved in getting Fast Edit installed on an existing site so the charge of an administration fee seems like a reasonable requirement. Hopefully it wasn't excessive!
- Q: Can you please explain what the purpose of a header and footer file is?A: Fast Edit uses header and footer files (see the "includes/" folder in the download pack) to standardise the look of your website. Through the magic of PHP, common files, containing common blocks of code, are included on every page of your website using the PHP "include()" command.
This concept is not a new thing written especially for Fast Edit, and many other people have already published some excellent tutorials online, so it seems counter-productive for me to cover old ground here. That's not to say I won't put you on the right track though, and a very simple tutorial about the use of PHP includes for headers, footers and menus can be found at tizag.com.
- Q: I made my website with FrontPage so I don't "do" code - will you remake/do it for me?A: In short, No. I'm sorry, but I don't have time to recode your website for you and if you don't have at least a basic understanding of HTML code, and how to manipulate it, maybe Fast Edit isn't the tool for you.
Unless you can get a friend to sit down and recode/divide content off for you, and install Fast Edit on your behalf, you'd probably be better off sticking with the software you do know how to use to edit your website.
Need more help?
You can watch "How-To" usage videos for Fast Edit on my "Focus on Function" YouTube channel.
Last updated: April 22nd, 2018